Announcing Stryker 3.0
With version 3 of Stryker, we've been focussing on usability. We also did some smaller changes worth pointing out. For a full list of changes, please read our changelog.
If you're new to mutation testing, it's a way to measure how effective your tests are at finding bugs. Please take a look at our RoboCoasters 🤖🎢 example and see how even 100% code coverage doesn't tell the whole story. Mutation testing is the only way to make sure your code is tested.
🚀 Migration
Migrating to the latest major version is easy! Just update all @stryker-mutator dependencies to at least 3.0.0.
Please note that Node 8 is no longer supported. For other breaking changes, please read the 🔥 Breaking changes
If you're new to Stryker, please see our quickstart. Have fun with mutation testing!
📃 New config format
We've always supported a stryker.conf.js file for your Stryker options. In that file, you had to export a function that would be executed by Stryker in which you could set your config options.
Although this is still allowed, it is unnecessarily complex. That's why Stryker now supports direct object exports.
module.exports = {
// Stryker config here
};
Stryker also doesn't force the .js extension anymore. This allows you to write your
config in a stryker.conf.json file (or, if you're feeling adventures, you could also
use something like ts-node or CoffeeScript/register to use other file formats).
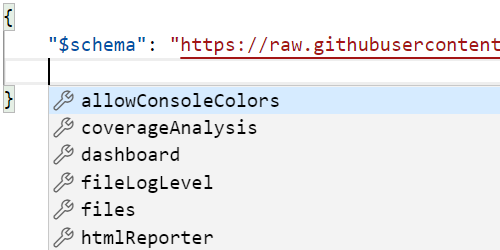
👓 IntelliSense in configuration
With the rising popularity of JSON schema
(and the code editors supporting it) it's more common to use JSON files for configuration. That's why we now also support
the stryker.conf.json format. By pointing the $schema key to our stryker-core.json schema file, you'll be able to get IntelliSense
in your code editor of choice.

This now also the default generated by npx stryker init.
If you still want to use the JS file format, it is also possible to get IntelliSense, as long as your editor supports TypeScript notation in JSDoc.
/**
* @type {import('@stryker-mutator/api/core').StrykerOptions}
*/
module.exports = {
// IntelliSense here!
};
🎨 HTML reporter by default
We've noticed that most developers like the HTML reporter a lot. However, it was always a separate package. This was originally done because it depended on a somewhat expensive template library (namely handlebars). Since the release of the mutation testing HTML report, this is no longer the case.
That's why Stryker now comes with the HTML reporter included. It is also enabled by default. You can still disable it
by overriding the "reporters" property manually.
🔥 Breaking changes
This major release comes with some breaking changes:
- Platform
- #2028 NodeJS version 10 or higher is now required to run Stryker.
- Core
- HTML Reporter
- #2036 The HTML reporter is now included in the Stryker core. You should remove the dependency on
"@stryker-mutator/html-reporter". Please override the"reporters"option to disable the reporter.
- #2036 The HTML reporter is now included in the Stryker core. You should remove the dependency on
- Karma runner